After releasing Weblate 2.0 with Bootstrap based UI, there was still lot of things to improve. Weblate 2.1 brought more consistency in using buttons with colors and icons. Weblate 2.2 will bring some improvements in other graphics elements.
One of thing which was for quite long in our issue tracker is to provide own renderer for SVG status badge. So far Weblate has offered either PNG badge or external SVG rendered by shields.io. Relying on external service was not good in a long term and also caused requests to third party server on many pages, what could be considered bad privacy wise.
Since this week, Weblate can render SVG badge on it's own and they are also matching current style used by other services (eg. Travis CI):
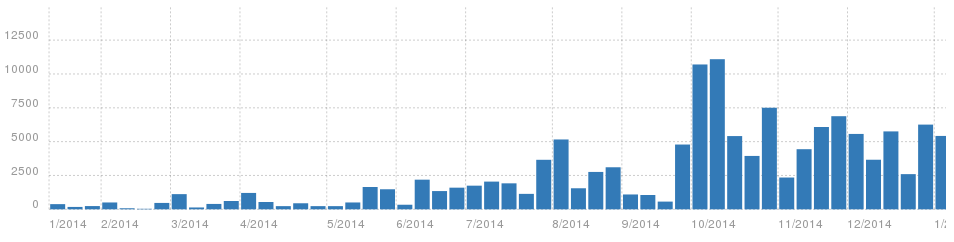
One last thing which really did not fit into new UI were activity charts. In past they were rendered as PNG on server side, but for upcoming releases we have switched to use Chartist javascript library and render them as SVG on client side. This way we can nicely style them to fit into page, they scale properly and also reduce server load. You can see them in action on Hosted Weblate server: