We have a fantastic new feature that enables you to comfortably translate the new type of content with Weblate: static pages. Weblate now has CDN!
What does it do?
You can localize your static pages without bothering with translation files, even without setting up VCS integration. Weblate downloads all the translation strings and then serve them to the website visitor localized. We use it to localize error pages on weblate.org.
How does it work?
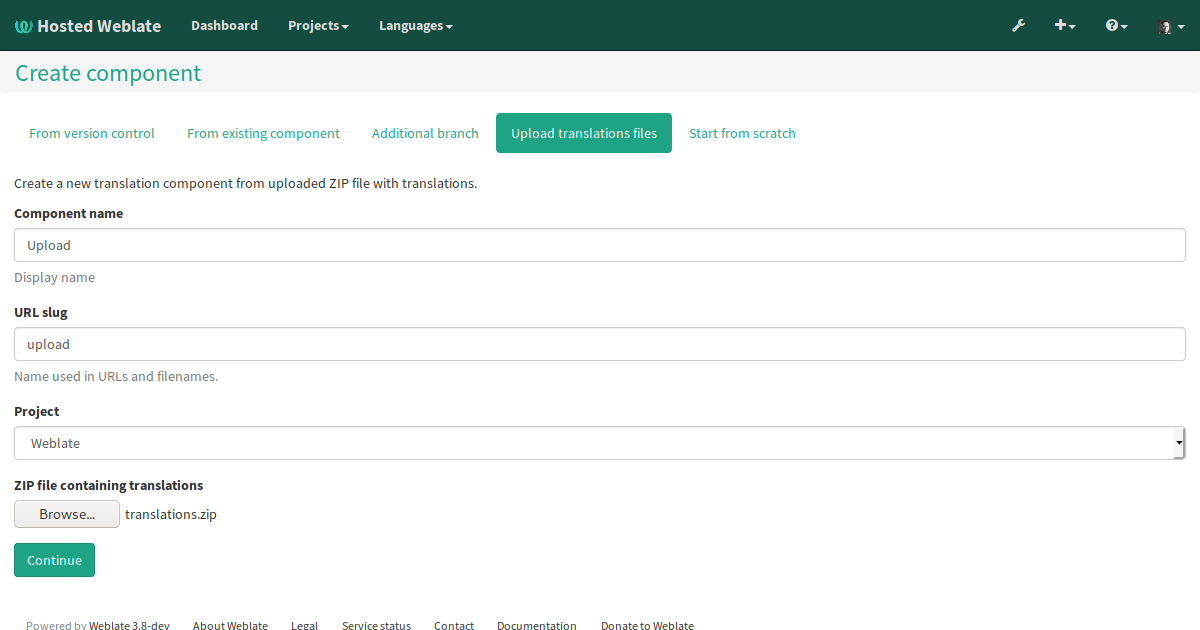
You need a component. No matter if it’s connected to VCS or you are starting from scratch. Then, head to addons and choose JavaScript localization CDN. The configuration is pretty easy; just insert generated JS code snippet to your website code, specify the threshold for translations to be used, CCS selector, cookie name to provide the right language, and which sites you want translate. That’s it. Pretty easy, right? Check the docs for a complete guide.
As this feature is pretty easy to use and you don’t have to handle how to serve the localized files, we expect it to get popular. If you just love it, tell it. Everyone! It can be on Twitter. If you see a space for improvements, tell us on GitHub!
Would you like to see a plugin for your favorite CMS like WordPress? Don’t hesitate to open an issue for it so we can discuss it in the community. And if you hurry and want this or any other Weblate improvement immediately, we offer custom development with a quick delivery.
Oh, and did you hear that you can not only sponsor but also wear Weblate now?